-
[JavaScript] 이벤트 전파 중단하기JavaScript 2023. 11. 23. 15:28

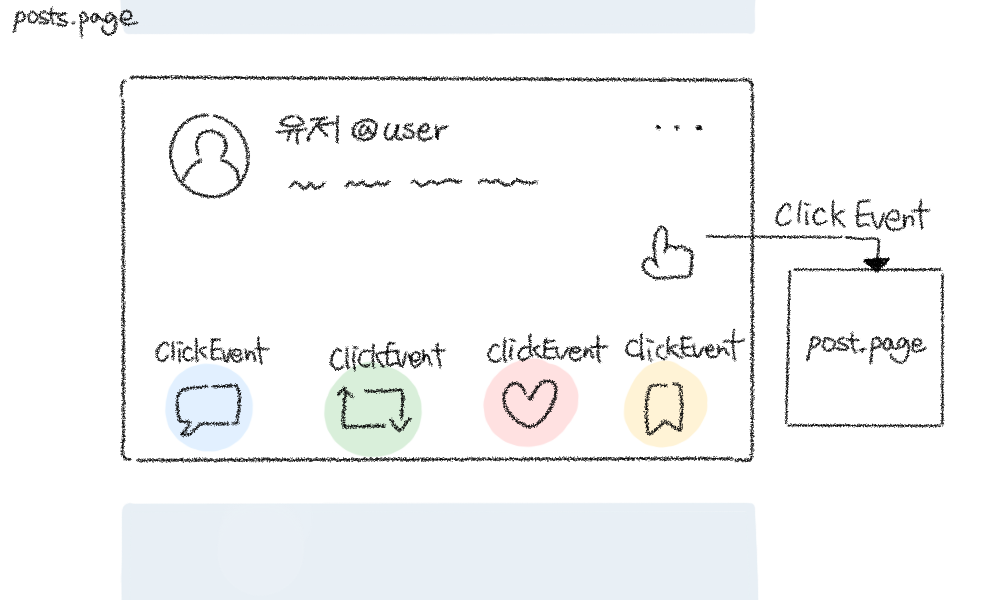
이벤트 전파에 대한 예시를 생각하다 트위터 서비스의 예시가 이해하기 적절하다고 생각했다. posts 페이지에서 여러 트윗 목록을 볼 수 있다고 가정하자. 하나의 트윗에 답글 기능, 리트윗 기능, 마음 기능, 북마크 기능 등 여러 버튼이 하단에 배치해 있고 각각의 클릭 이벤트에 대한 콜백 함수가 등록되어 있을 것이다. 그리고 그 외의 공간을 클릭하면 해당 트윗에 대한 post 페이지로 이동하는 콜백함수가 등록되어 있다. 코드로 작성한다면 다음과 같이 될 것이다.
<li onClick={() => router.push(`/post/${postId}`)}> <div>// ...</div> <div> <button onClick={onReplyClick}><ReplyIcon /></button> <button onClick={onReTweetClick}><ReTweetIcon /></button> <button onClick={onHeartClick}><HeartIcon /></button> <button onClick={onBookmarkClick}><BookmarkIcon /></button> </div> </li>상위 요소에 클릭 시 post 페이지로 이동하는 콜백 함수가 등록되어 있고, 하위 버튼 요소에 각각의 클릭 이벤트에 대한 콜백함수가 등록되어 있는 구조이다. 우리는 각 버튼을 누르면 해당 기능에 대한 동작만을 기대하지만 버튼을 누르면 post 페이지로 이동하게 되는 이슈가 발생한다. 이는 이벤트 버블링으로 이벤트가 발생한 요소부터 상위에 도달하기까지 이벤트가 전파된다는 특성이 있기 때문이다.
이 이슈를 해결하기 위해서는 이벤트 전파를 막아야한다. 이벤트 전파를 막을 수 있는 stopPropagation 메소드가 있다. 각 하단의 콜백함수에서 이벤트를 받아 stopPropagation 호출 후 로직을 작성하면 해결된다.
onReplyClick = (e) => { e.stopPropagation() // ... }반응형'JavaScript' 카테고리의 다른 글
[JavaScript] globalThis (0) 2023.12.14 [JavaScript] ??= (0) 2023.12.01 [PWA] Next.js 프로젝트에 PWA 적용하기 (0) 2023.10.25 [JavaScript] XState 기초 이해하기 (0) 2023.10.20 [JavaScript] 다중 조건 정렬 (0) 2023.10.12