-
lottielab으로 쉽게 lottie 애니메이션 만들기etc. 2023. 10. 6. 16:35
Lottie 애니메이션은 무엇일까요? - 로티파일즈
Lottie는 JSON 기반의 애니메이션 포맷으로, 어느 기기와 플랫폼에서든 사용할 수 있습니다. LottieFiles을 통해 Lottie 애니메이션을 생성하고 편집하고 테스트할 수 있으며, 다른 사람과 협업하고 전
lottiefiles.com
Lottie란 간단하게 말해서 JSON 기반의 애니메이션 파일이다. 공식 홈페이지에서 친절하게 알려주고 있기에 Lottie에 대해 궁금하다면 위의 링크를 접하길 추천한다.
예전에도 Lottie에 대해 몇 번 접하고 들어보았다. 보통 Adobe의 AfterEffect를 사용하여 만드는 방법을 접하였다. 나도 Lottie에 대해 흥미가 있었고 만들어 보고 싶었지만 딱히 무엇을 만들지 생각이 안 나서 그냥 지나치고 말았던 기억이 난다. 그러다 프로젝트를 만들다 애니메이션이 들어갔으면 하는 부분이 있어 Lottie가 생각났고 찾아보게 되었다. 그리고 Lottie Lab이라는 서비스가 있었고 이 서비스를 통하여 Lottie 애니메이션을 만들 수 있다는 사실을 알았다.
Featured animations from our community
Featured collection of Free Lottie Animations created with Bodymovin.
lottiefiles.com
직접 처음부터 만들 수 있지만 다른 사용자들이 만든 Lottie 애니메이션도 무료 혹은 유료로 사용할 수 있다.

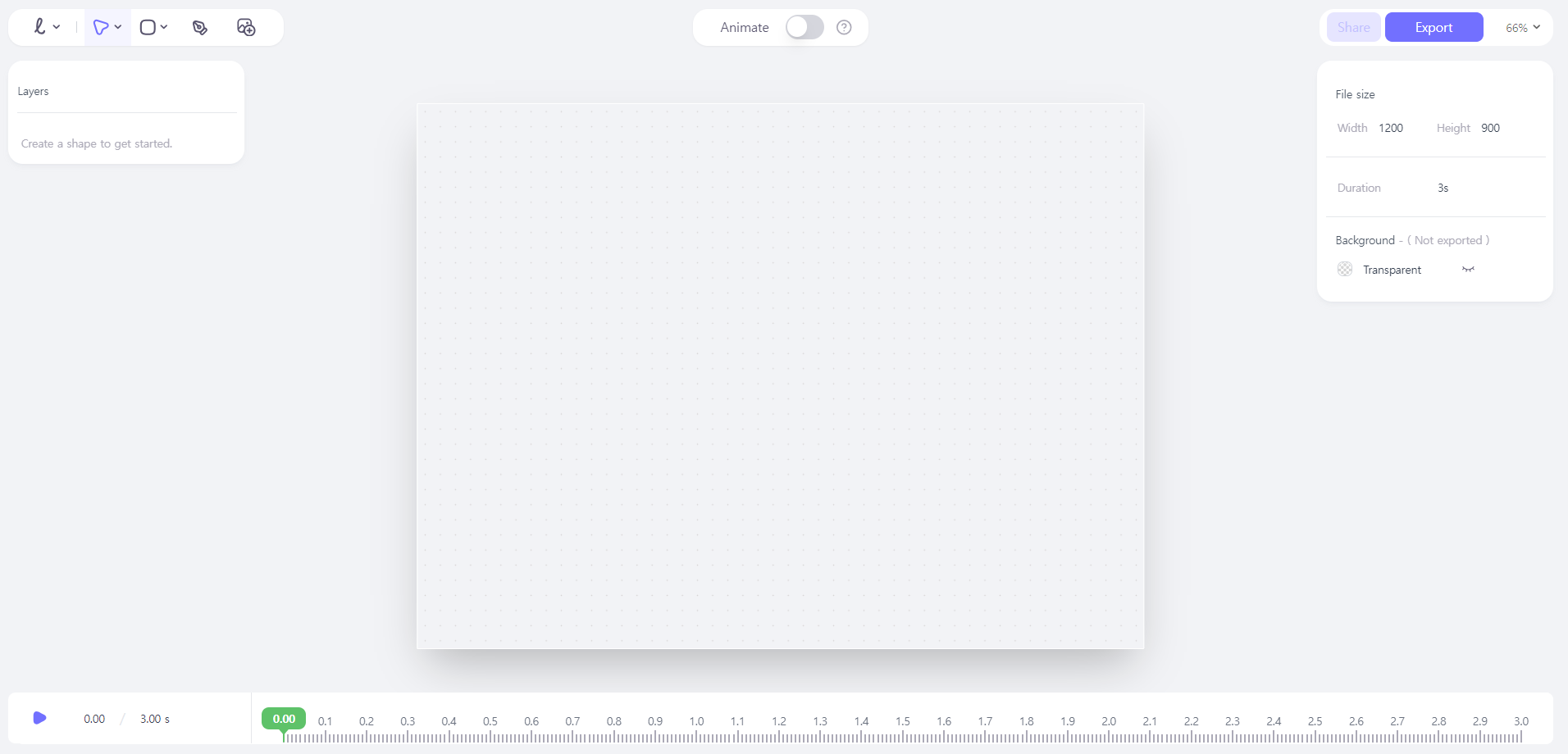
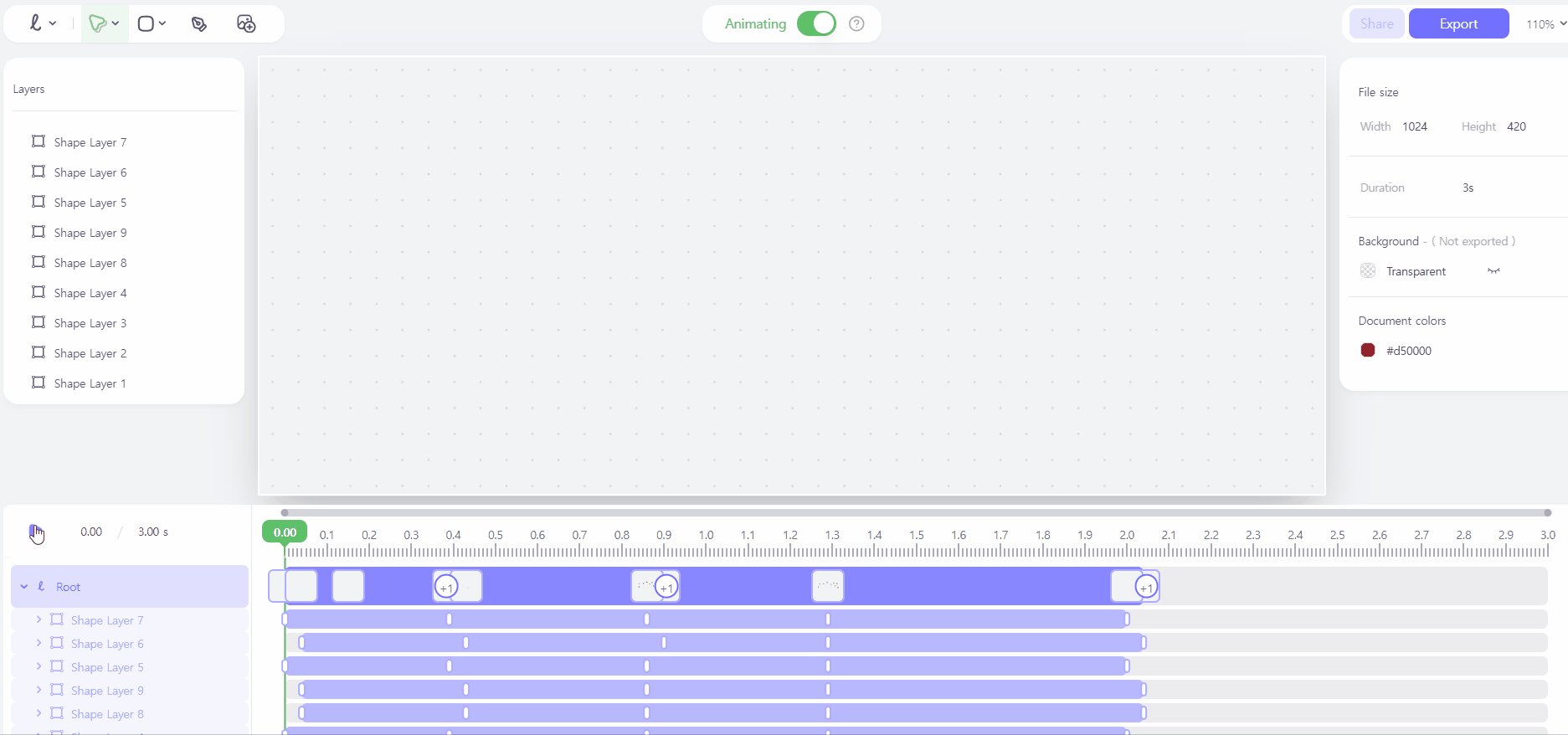
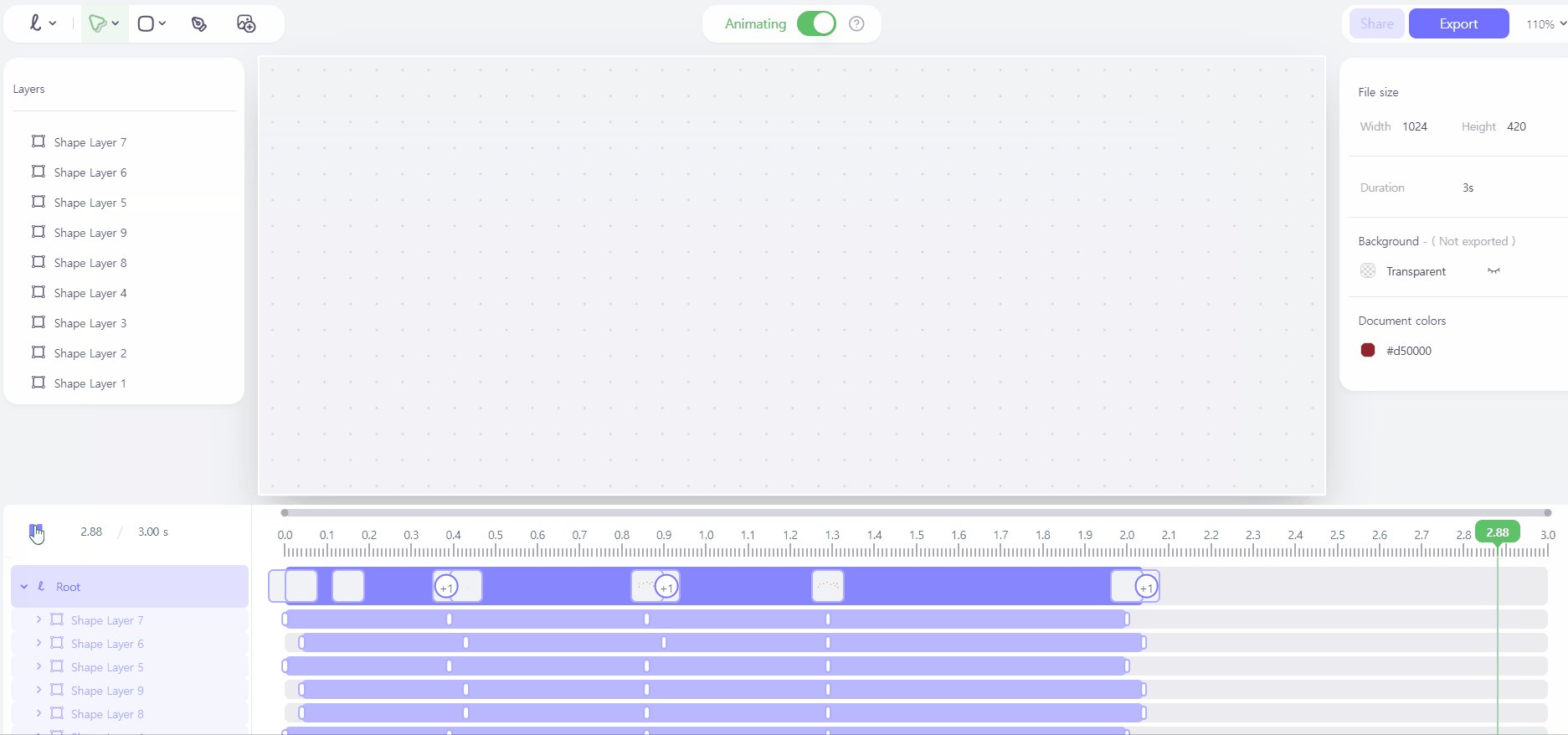
Lottie Lab에서 제작 화면으로 들어가면 나오는 화면이다. 직관적이고 심플한 UI가 마음에 들었다. 애프터이펙트를 경험해 보았던지라 쉽게 적응할 수 있었다. 이 서비스를 사용함으로 웹상으로도 애니메이션을 편집하고 제작할 수 있는 편리함이 좋았다.

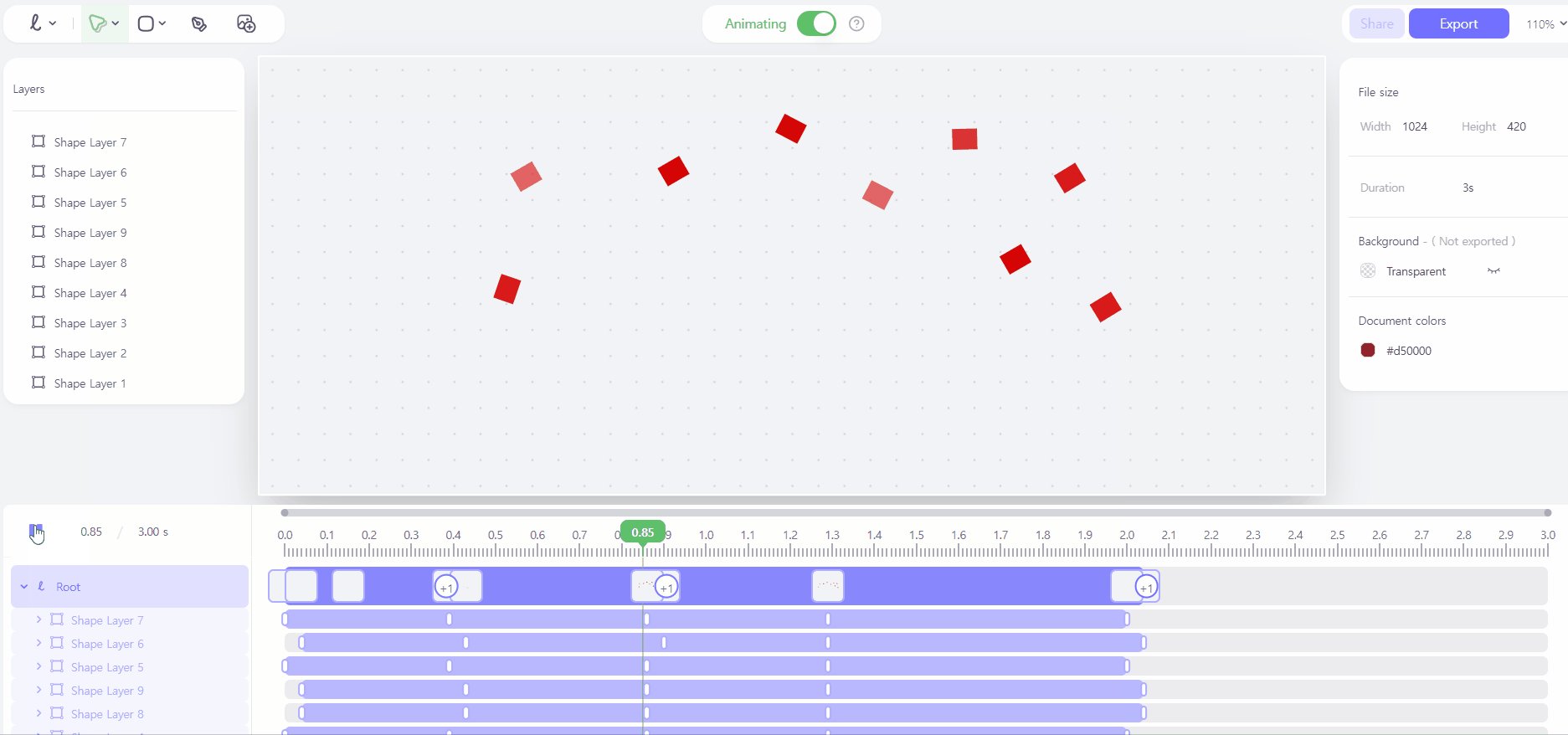
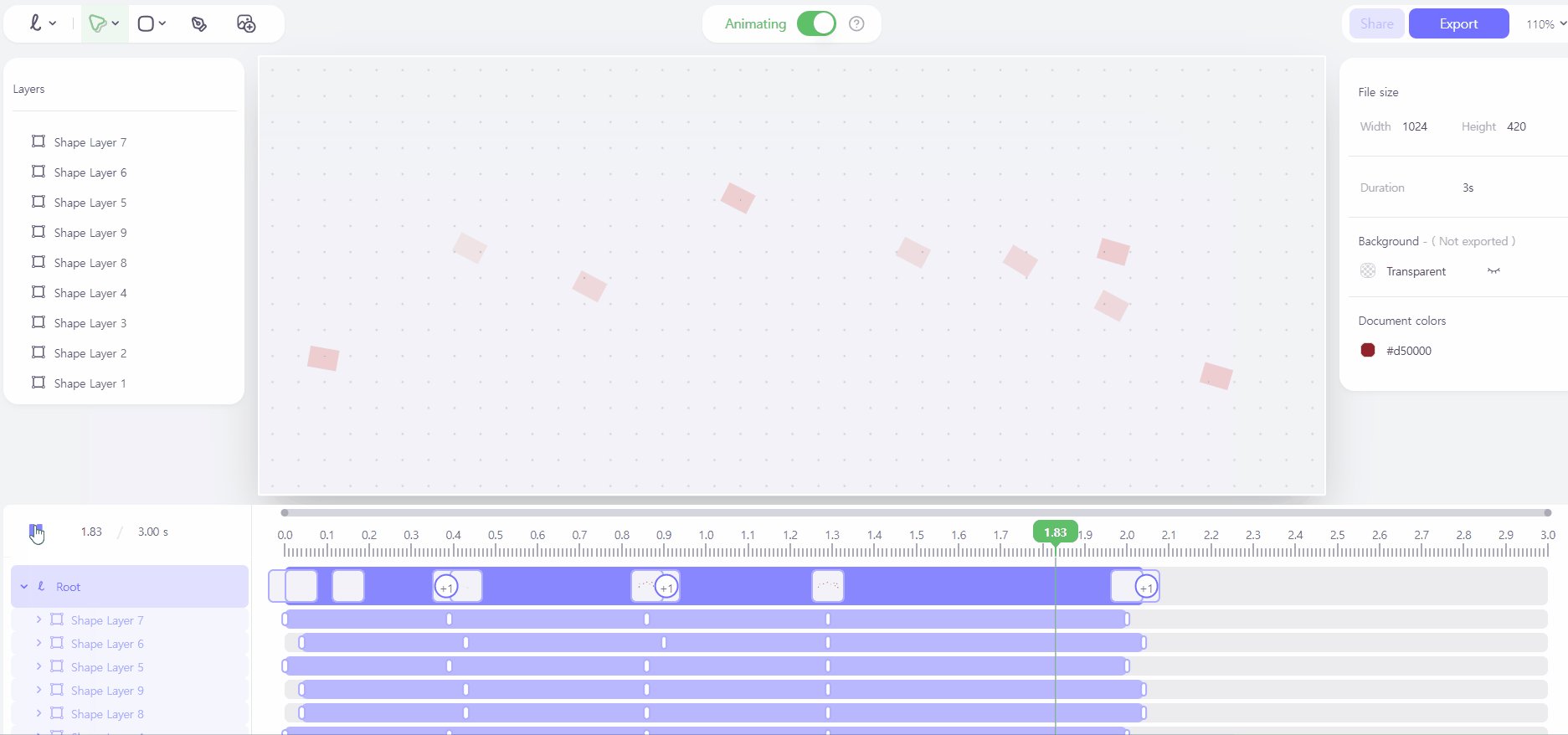
나는 비교적 심플한 폭죽이 터지는 애니메이션을 만들었다. Export 버튼을 누르면 Lottie 형식 이외에도 GIF, MP4 형식으로도 다운로드할 수 있다.
import Lottie from "lottie-react" import firecracker from "@/app/firecracker.json" function LottieAnimation() { return <Lottie animationData={firecracker} loop={true} /> } export default LottieAnimation리액트에서 적용하려면 'lottie-react' 라이브러리를 사용하면 된다. Lottie 포맷으로 받은 JSON을 불러와 animationData로 넘겨주면 된다.
Lottie
Lottie for React
lottiereact.com
loop는 애니메이션이 무한히 반복하는 옵션이고 추가적인 옵션을 보려면 위의 링크를 확인하면 된다.
반응형'etc.' 카테고리의 다른 글
정보처리기사 합격 (0) 2024.09.19 npm 에러 해결 (0) 2023.06.05 github actions으로 GCP app engine 배포하기 (0) 2023.04.17 한줄기록 (0) 2023.04.07 [nestjs] nest new 오류 (ts-jest) (0) 2023.02.28